Dato: 12.03.2014

Endelig! Er du klar til Responsive Design?
Verden er blevet mobil, dine kunder er mobile, og derfor er det med stor glæde, at vi nu kan præsentere Responsive Design til mono.net! I dette blogindlæg vil vi give dig svar på, hvorfor dette er en fantastisk nyhed for dig og vise, hvordan du aktiverer og bruger responsive design på din monohjemmeside.
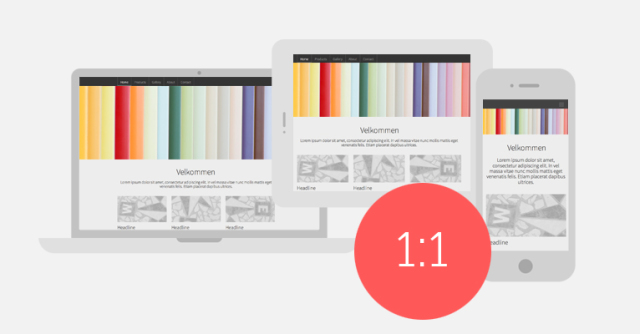
Responsive design betyder kort fortalt, at din hjemmeside fungerer lige godt på alle typer af enheder (Computer, mobil og tablet), da den kan tilpasse sig alle skærmstørrelser. Så er du sikker på at give dine besøgende den bedste oplevelse med din hjemmeside, uanset om de er på farten med mobilen, på kontoret bag skærmen eller ligger på sofaen med en iPad.
En hjemmeside med responsive design har kun én HTML-kode, hvilket betyder, at du kun har én hjemmeside at vedligeholde og ét sted at opdatere dit indhold, hvor det tidligere i mono kun har været muligt at opdatere mobil og desktop hver for sig. Responsive Design er med andre ord den lette løsning for alle, som gerne vil maksimere brugeroplevelsen på deres hjemmeside på nemmeste vis.
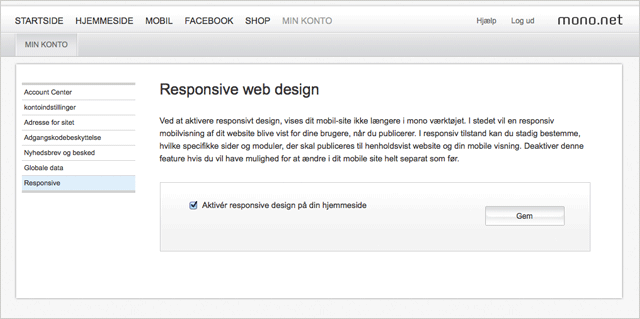
Hvis du har oprettet din hjemmeside efter 1. februar 2011 og bruger et D4 Design, kan du skifte til responsive design under Min konto > Responsive (Nederst i menuen til venstre). Her skal du blot krydse af i ”Aktiver responsive design på din hjemmeside” og klikke ”Gem”. Husk at publicere din hjemmeside herefter. Værktøjet vil gøre dig opmærksom på, at du ikke længere vil kunne se din gamle mobile hjemmeside, men du vil altid kunne få den tilbage ved at deaktivere responsive design.
Så hvis du indtil nu har haft en separat mobilhjemmeside, vil denne ikke længere kunne ses af dine besøgende. I stedet vil de kunne se din hjemmeside tipasset den skærmstørrelse, de søger fra, fx en iPad eller en smartphone. Din gamle mobile side vil blive gemt (både indhold og design), så hvis du fortryder, og gerne vil have den tilbage på et senere tidspunkt, skal du blot gå tilbage under Min konto > Responsive og fjerne hakket i ”Aktivér responsive design på din hjemmeside” og klikke ”Gem.”
Opdateret 9. marts 2015: Er din hjemmeside ældre end 1. februar 2011 kan du desværre ikke aktivere responsive design til din hjemmeside. Du bedes i stedet kontakte support for at få flere oplysninger om, hvad du kan gøre for at imødekomme Google's krav om responsive design.

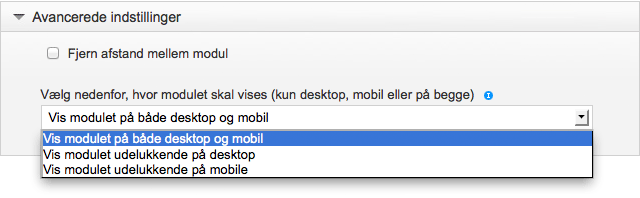
Det er nemt at kontrollere, hvilke sider og indholdsmoduler, der skal vises eller skjules på forskellige enheder (Mobil vs. PC-visning), når du bruger responsive design.
På hvert modul og hver side kan du under avancerede indstillinger vælge, om de skal vises på enten 1) både på mobil og desktop, 2) kun på mobil eller 3) kun på desktop. Som udgangspunkt er alle moduler og sider indstillet til at vises på alle enheder, men ved at vælge en af de andre muligheder kan du skræddersy din hjemmeside, så den er tilpasset dine besøgendes situation.

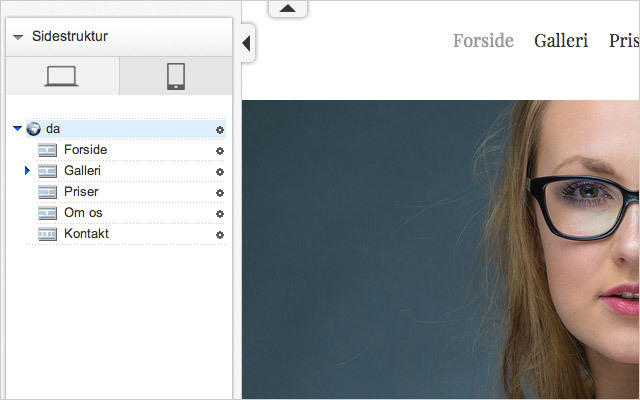
Når du har aktiveret responsive design vil du bemærke, at ”Mobil” nu er forsvundet fra din topmenu. I stedet kan du nu vælge mellem mobil- eller desktopvisning inde i værktøjet, hvor du redigerer din hjemmeside (Se billedet nedenfor). Du kan let skifte mellem de to visninger og se, hvordan din hjemmeside ser ud på de forskellige skærmstørrelser uden at det påvirker dit indhold. Du skal blot klikke på ikonerne for enten desktop eller mobil oven over din sidestruktur til venstre i værktøjet.