Dato: 10.04.2014

Tips & Tricks til responsive design
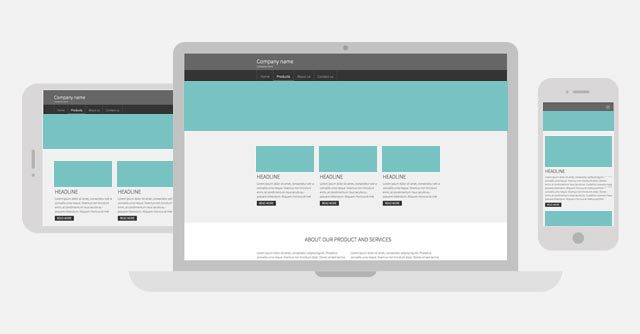
Responsive design er det seneste nye store tiltag fra Mono, som gør vedligeholdelsen af din hjemmeside meget lettere, fordi du kun behøver at oprette og redigere dit indhold fra ét samlet sted, så hjemmesiden passer til alle skærmstørrelser.
Det er dog muligt at differentiere visningen på desktop og mobil selv om du har en responsive hjemmeside, og det kan have sine klare fordele. Hvordan du kan opnå disse fordele kan du læse mere om I dette blogindlæg, hvor vi har samlet en række nyttige tips og tricks til at bruge responsive design professionelt og nemt.
Det første gode tip er at bruge fuldbreddemoduler til din hjemmeside, da disse moduler er skabt til at understøtte responsive design. Alle Mono’s moduler kan selvfølgelig bruges og fungerer med responsive design, men hele tanken med fuldbreddemodulerne er, at du kan opdele din hjemmeside i overskuelige ”lag” som laver en naturlig opdeling af dit indhold. Samtidig skaber det høj genkendelighed mellem din mobile og desktop visning af din hjemmeside, hvilket hjælper dine besøgende til at finde rundt på siden.
Læs meget mere om, hvordan du kan bruge fuldbreddemodulerne til at lave ”lag” og gøre din hjemmeside mere overskuelig og find manualer til fuldbreddemodulerne på Mono Academy.
Når dine kunder besøger din hjemmeside fra mobilen, er de ofte på farten og leder efter hurtige specifikke informationer. Derfor er det vigtigt (især hvis du har en hjemmeside med meget indhold og mange sider), at du tilpasser dette indhold til mobilvisning, så dine besøgende hurtigt kan finde, hvad de leder efter.
Selvom responsive design betyder, at du kan have 100% det samme indhold på desktop og mobil, kan det ofte være en god ide alligevel at bruge lidt krudt på at tilpasse indholdet. Det kan du gøre ved enten at skjule moduler på den mobile visning, ved at skjule hele sider fra mobil eller ved at oprette tilpassede sider, som kun vises på mobil. Husk at det langt fra er alle dine undersider, dine mobile besøgende har tid til at læse, så det er en klar fordel hvis du fokuserer på de vigtigste sider (Fx forside, produkter/services, kontakt). Så er der også større chance for, at de ser netop de sider, der øger muligheden for kontakt og salg.
Der er uendeligt mange muligheder for, hvordan du kan tilpasse dine sider alt efter dine behov, men her kan du se, hvordan du grundlæggende bruger tilpasningsfunktionen i værktøjet:
Skjul en side på mobil/desktop
- Find den side, du vil skjule, og klik på tandhjulet der markerer ”sideindstillinger”
- Scroll ned til Avancerede indstillinger
- Under ”Visning på desktop/mobil” vælger du ”Vis denne side udelukkende på mobil (hvis du vil skjule den på desktop) eller desktop (hvis du vil skjule den på mobil)”.
- Gem ændringerne og test hvordan det ser ud ved at klikke på hhv. computerikonet og mobilikonet til venstre i værktøjet.
Skul et modul på mobil/desktop
- Klik på det modul, du gerne vil skjule
- Klik på Avancerede indstillinger
- Vælg ”Vis modulet udelukkende på mobil (hvis du vil skjule den på desktop) eller desktop (hvis du vil skjule den på mobil)”
- Gem ændringerne, og test hvordan det ser ud ved at klikke på hhv. computerikonet og mobilikonet til venstre i værktøjet
Eksempel - 2 sider til én visning
I videoen herunder kan du se et eksempel på, hvordan en kontaktside kan se ud på 2 vidt forskellige måder på hhv. mobilvisning og desktopvisning. Denne effekt er meget nem at opnå, men kræver dog at du har 2 forskellige kontaktsider at holde styr på. Dette trick kan du i princippet udføre på alle dine sider, men i de fleste tilfælde kan dine andre sider sagtens overføres fra desktop til mobilvisning uden behov for tilpasning (med mindre de fx har meget indhold som bør komprimeres på mobilvisningen). Kontaktsiden er et godt eksempel på en side, der kan drage fordel af tilpasning.
Sådan gør du:
- Kopiér din eksisterende kontaktside, så du har to sider
- Skjul den nye kontaktside fra desktop-visning ved at vælge visning udelukkende til mobil (se anvisningerne ovenfor).
- Skjul den gamle kontaktside fra mobil ved at vælge visning udelukkende til desktop.
- Nu kan du optimere dine 2 sider 100% til henholdsvis mobil og desktop visning!
- Du kan se, hvordan din hjemmeside ser ud for dine besøgende ved at klikke på hhv. computerikonet og mobilikonet til venstre i værktøjet.
I forlængelse af ovenstående tip anbefaler vi meget, at du placerer indholdsmodulet ”Ring op eller email” (også kaldet Tap-to-call) på din kontaktside. Den er kun relevant for mobil visning, så du kan med fordel skjule modulet på din desktopversion. Dette modul gør det meget let for dine besøgende at kontakte dig, og de kan ringe dig op med bare ét tryk på en knap. Dette kan du også se et eksempel på i videoen ovenfor.
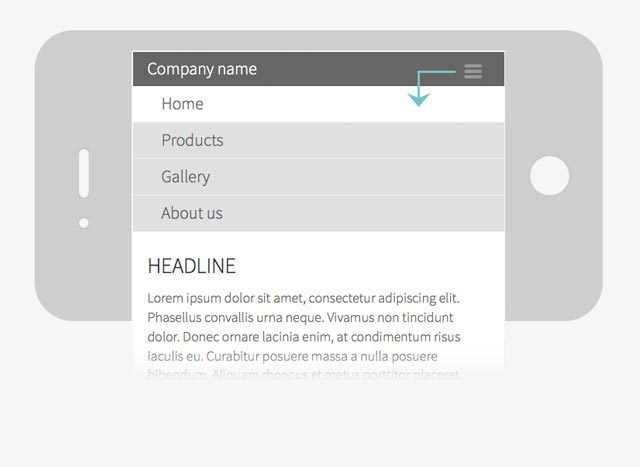
Hvis du har en menu som består af ganske få overskrifter, som ikke fylder så meget, fx Forside, Produkter og Kontakt, så kan du roligt vælge en horisontal menustruktur, i stil med den du sandsynligvis har på din desktopversion. Men har du mange hovedmenupunkter og undermenupunkter på din hjemmeside, så kan det klart anbefales, at du kun viser en dropdown-menu på den mobile visning. Ellers kan du risikere, at din horisontale menu ikke kan vises ordentligt på mobil, fordi den fylder for meget til en lille skærm.
Du kan skifte visningen af din menu på mobil under Indstillinger > Menustruktur > Scroll ned til ”Menu structure for mobile” > Vælg ”Vis kun dropdown menu” og tryk Gem. På denne side kan du naturligvis også ændre indstillingerne for menustrukturen på din desktop-version!
Se et eksempel på en mobilside med dropdown menu nedenfor.

Hvis du ikke lige sidder med en smartphone ved hånden, når du redigerer din responsive hjemmeside, har du stadig mulighed for at se, hvordan din hjemmeside bliver vist på mobil via browseren på din computer.
Det du skal gøre er først at åbne din Monohjemmeside i en browser som fx Chrome, Safari eller Firefox (Hvis du vil prøve med en anden responsive hjemmeside end din egen kan du teste www.annephilipp.dk). Så skal du med musen trække i et af browserens hjørner for at gøre browservinduet mindre, indtil siden skifter over til mobil visning med drop-down menu (bemærk at denne hjemmeside både har en drop-down menu og en horisontal menu, og her ser det godt ud fordi der er så få menupunkter). Du kan også se et eksempel på hvordan dette gøres i videoen ovenfor efter ca. 20 sekunder.
Så når du redigerer din hjemmeside, er dette tip en hurtig måde at tjekke, hvordan resultatet af dine ændringer ser ud på både desktop og mobil. Husk blot at opdatere din browser (det gør du ved at trykke på F5 på en computer eller ”cmd+r” på en mac) hver gang du har publiceret for at kunne se dine ændringer.