No matter how experienced you are with the mono tool, there may be some interesting features you haven’t explored yet that could really improve your website. This post offers some inspiring insights into how you can boost your web presence with a few simple adjustments.

Simple Ways to Boost Your mono Site
Change your page or site background
Using unique background images or patterns is a powerful way to differentiate and customize your website to make an immediate and powerful impression with your visitors. You can use the same background image or pattern across your entire site, or use a different image for each page. Keep in mind that using images requires you to think a little about its composition so it works with your design skin and page content.
- Go to site settings > Design Settings > Background.
TIP!
If your site content features many colors, a black or white background may be the best way to highlight your message and avoid clutter. For example, if you have a dark skin design, your text is usually light colored so a light colored background image might not be a good idea.
The good news is that you can easily switch between skins as well as easily remove or upload new background images until you find a combination that works best for you.
Customize your site even more with CSS
If you feel confident or know a CSS whiz, editing your CSS code can easily change your website's appearance and personalize it a bit more with fonts, colors, etc. Please note that mono Support does not support personal CSS, so you should only engage in CSS if you know what you're doing! You can read more about your options with mono’s website design here.
- Go to site settings > Custom CSS
Try different page templates
Depending on the purpose of your mono site, different templates will work better for you; so don’t be afraid to test it! Go to Page Settings to change the page structure for each of your subpages - you have 10 different options! Click on the little wheel next to the page you want to alter and click “Choose page template”.
Dividers: Create more space
Using dividers can work wonders for your website. Dividers simply create more structure and, in some cases, space between your modules. They help make your pages easier on the eye and less cluttered. It may be the cheapest trick in the book, but it really helps page layout! You can choose between 4 different types of dividers. Choosing the right one totally depends on your content of course. Use e.g. the “solid” to break up your page to create sections, or try the “Spacer with variable height” to create empty space between your modules – feel free to play with the pixel height to get the placing just right.
Buttons: Direct your traffic
Using buttons can be a great way to lead visitors from one page to another such as important landing pages or your web shop. You can also use buttons to link externally to other sites. Buttons are great attention grabbers and can help you direct the traffic in the direction you prefer! Linking to a subpage from a button is super easy – just choose between all of your subpages in the drop-down menu when you edit the button.
Text in a box/Spot box
- If you want to focus on a particular text section, try using the "text in a box" module or the "spot box" module to attract focus.
Galleries: Be more visual
Almost no matter what business you are in, images will always help visitors to understand it better. You should therefore consider using one of the 4 different gallery modules to quickly and visually grab visitors’ attention. They could feature your products, services, staff, inspirational pictures, or whatever else could be relevant for your site.
The form builder: Get sign-ups
If you have an event or a campaign coming up, if you need to create a waiting list, or something else that will require information from your visitors, consider using the form builder to get sign-ups! You can add as many fields as you need.
The HTML module
In some cases you might want a widget or module that is not offered within the mono tool itself. For example a count down clock, page counter, etc. You can find all kinds of free html widgets on the web that you can then paste into the HTML module.
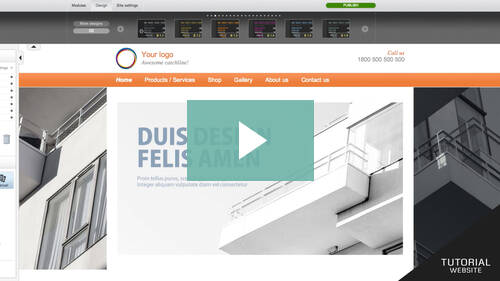
Embed videos: Engage visitors
Video is crucial for visitor engagement. More and more people prefer to watch videos than read text. If you have some inspiring videos that could interest your visitors and make them more engaged with your website, why not show them off? You can embed both Vimeo and Youtube videos and place them anywhere you see fit on your website.
Contact options: Let customers reach you
One of the most important things about your website is that your visitors or customers can get in contact with you. Luckily, the mono tool has you covered. Here are some of the modules you can use to make it easier to reach you:
- Contact form: Visitors can send you an email through the form with their questions. This option is useful if you don’t want you email to be visible on your website.
- Opening hours: Let visitors get an overview of your opening hours so they know when is a good time to call/stop by.
- Contact module: Add your address, phone number and e-mail all in one place.
- Google map: Include a Google map on your contact page to be more easily found.
Social media: Be shareable!
Social media is definitely here to stay. The mono tool offers you many options for sharing your website via social media! Use social sharing buttons like the “Facebook like” button and commentary fields you can increase the likelihood that your visitors will share your business to their networks.
Remember, if you wish to implement additional share buttons for networks that are not supported by mono modules (e.g. tublr, reddit or LinkedIn); simply take the code from the given social platform (they usually have standard HTML codes you can use) and paste it into the mono HTML module.
Do you have any other great tips you would like to share about your own experiences with building your mono website? Then feel free to inspire us and other mono users in the comment field below!
Note that some of the features mentioned in this article such as CSS coding is only avaliable for Professional and E-Commerce subscriptions. Read more about your options here.